Synthesis
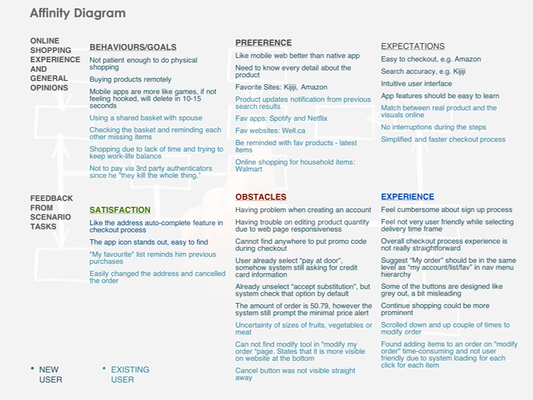
1. Affinity Diagram
We analyzed what we have so far, and the whole group went an affinity diagramming to identify all the emerged themes, including user's preferences, their expectations, satisfactions, and obstacles.
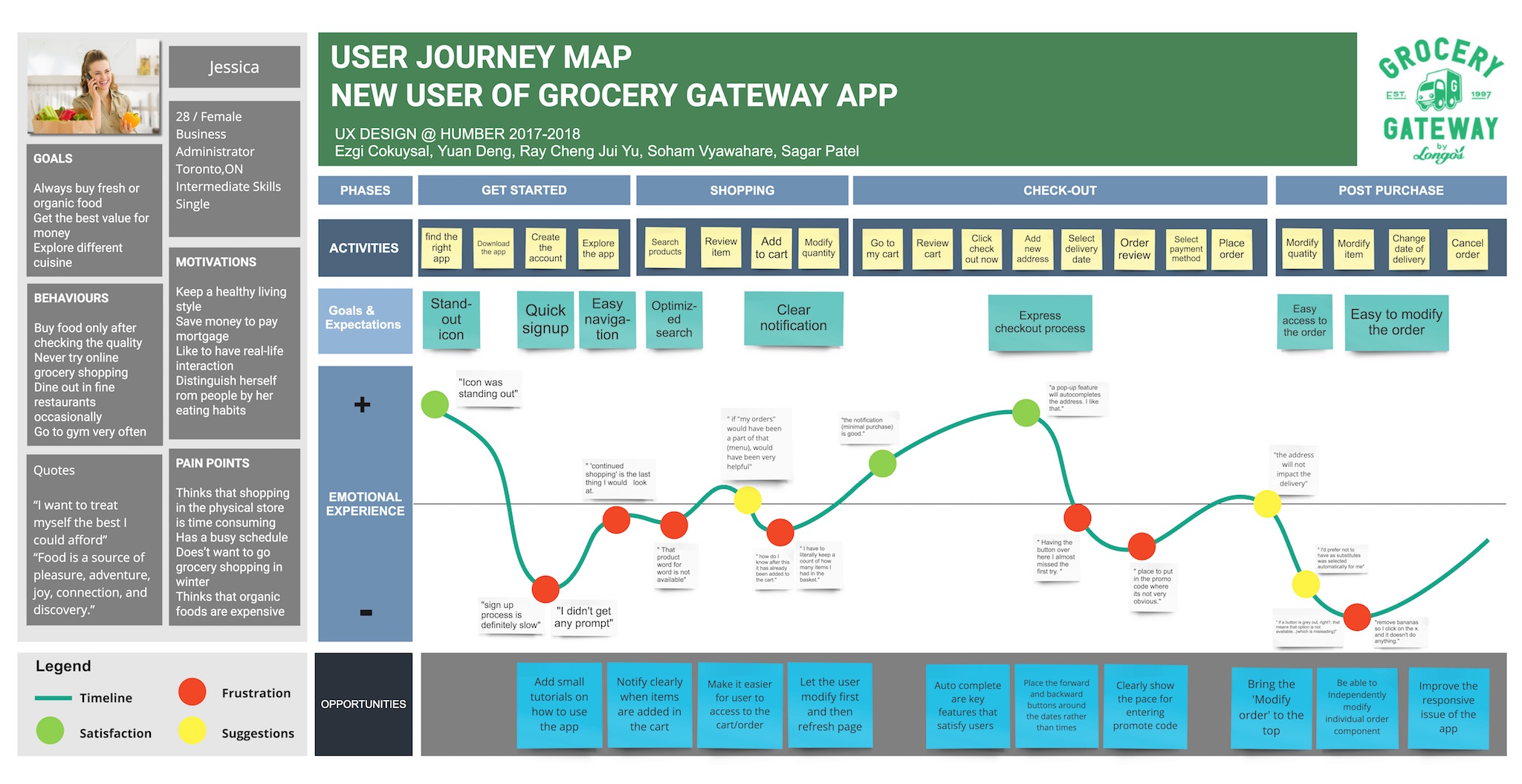
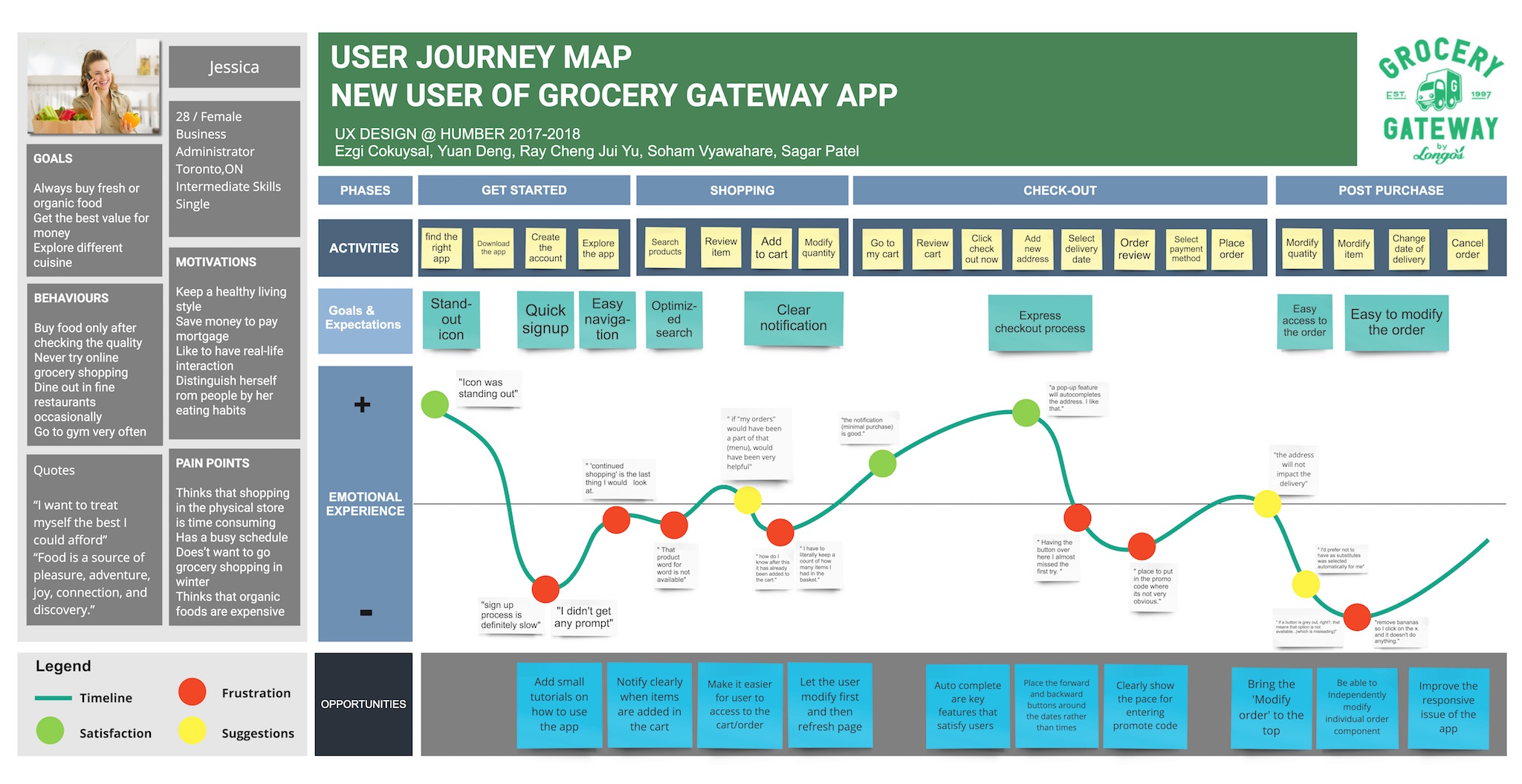
2. User Journey Development
Based on what we have learned, we develop our user's story of their Grocery Gateway App experience, provide insights, and bring forward our recommendations on the improvement for future design.

3. Research finding summary
Current research identified several key jobs that current customers and prospective customers within our targets would like the Grocery Gateway digital experience do but it currently fails to support.
In terms of better mobile app experience, we finally came up with three key recommends:
• to make "modify my order" process smoother
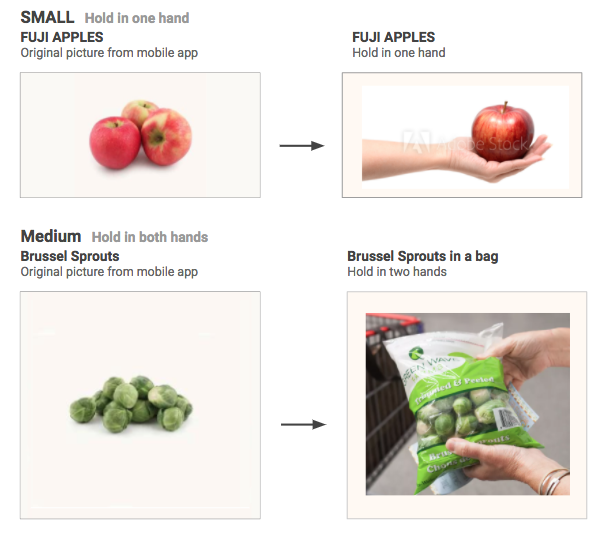
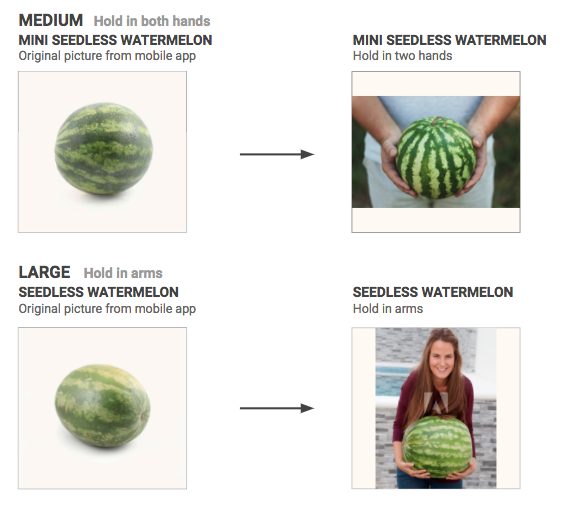
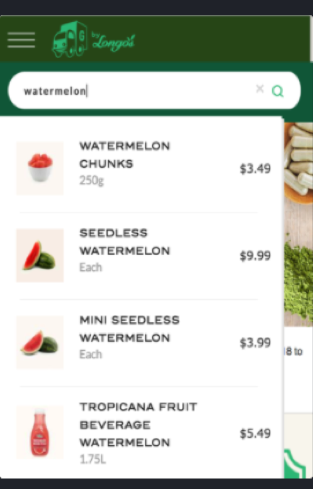
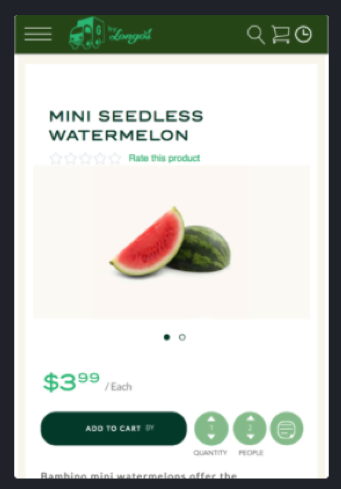
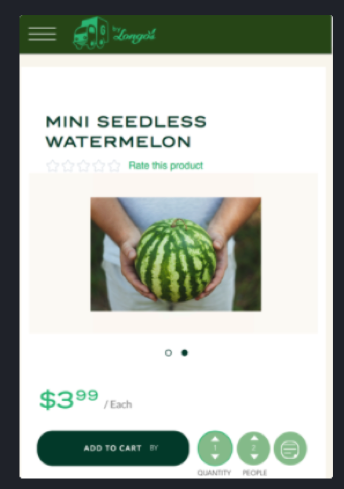
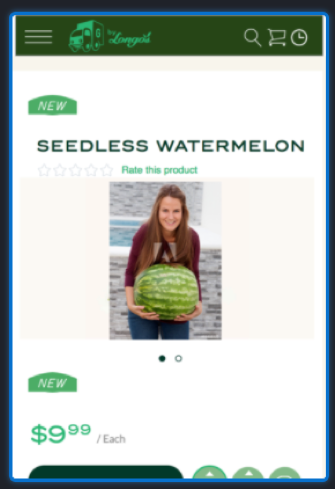
• to clearly specify the size of grocery items
• to improve the responsiveness issue of the app